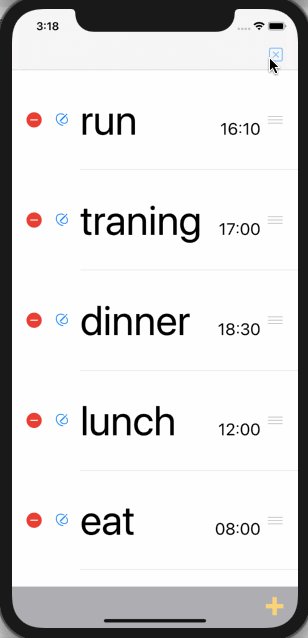
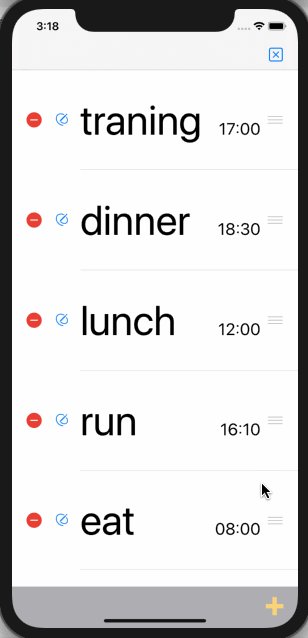
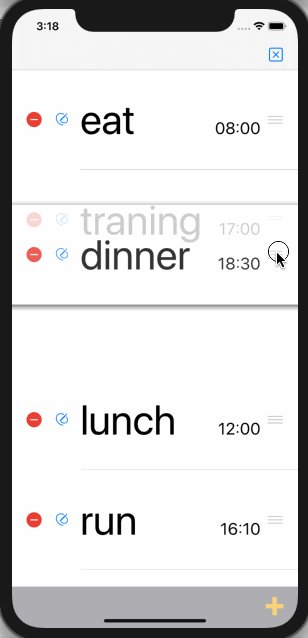
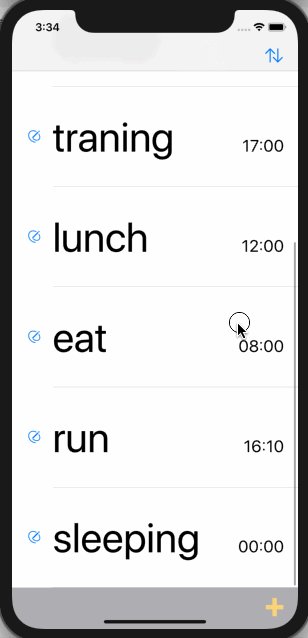
首先來看看完成排序功能會是什麼樣子:
在UITableViewDelegate內,有個方法叫作 tableView(_:moveRowAt:to:)定義這個方法內的實作,就可以執行排序功能。
func tableView(_ tableView: UITableView, moveRowAt sourceIndexPath: IndexPath, to destinationIndexPath: IndexPath) {
//拖動cell重新排序
listDatas.insert(listDatas.remove(at: sourceIndexPath.row), at: destinationIndexPath.row)
}
排序功能沒有想像中的困難,短短的程式碼就可以完成了,但是這只是排序本身的實作,我還需要右上角的排序按鈕的實作,我們一開始將它命名為sortBtn,並且你會發現點選之後,圖片會變更,並且進入編輯模式,如此才能使用排序功能。
現在來看看這個按鈕如何實作吧:
@IBAction func sortBtn(_ sender: UIBarButtonItem) {
//點選按鈕時,進入編輯模式,再點一次則退出編輯模式,toggle()是反相的意思。
self.toDoListTableView.isEditing.toggle()
//按鈕本身的圖片,如果編輯模式是true,則變成退出的按鈕,如果編輯模式是false,則變成排序的按鈕
sender.image = self.toDoListTableView.isEditing ? UIImage(systemName: "xmark.square") : UIImage(systemName: "arrow.up.arrow.down")
}
}
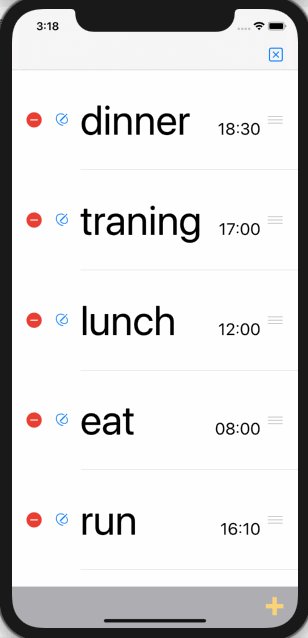
現在已經實作完排序按鈕了,另外你可能會發現我的實作中,當表格重新刷新的時候,Cell是從左上角滑進來的,我將動畫秒數設定長一些,讓你們更好看清楚:
要達到這樣的動畫效果其實很簡單,由於Cell要進場前,會呼叫tableView(_:willDisplay:forRowAt:)這個方法,所以我們只要將動畫的部分寫在這個方法內就好。
func tableView(_ tableView: UITableView, willDisplay cell: UITableViewCell, forRowAt indexPath: IndexPath) {
//定義初始位置及飛入動畫
let rotationTransform = CATransform3DTranslate(CATransform3DIdentity, -500, -300, 0)
//讓cell層執行動畫
cell.layer.transform = rotationTransform
// 定義最終狀態(動畫結束之後)
UIView.animate(withDuration: 1, animations: { cell.layer.transform = CATransform3DIdentity })
}
現在已經有了Cell滑入的動畫了,非常簡單吧。
目前實作的部分到這邊就算告一段落,但是有時候想要回到以前的某個功能修改,那怎麼辦呢?沒事,咱們可以使用Git以及GitHub來搭乘時光機回到過去,接下來幾篇文章將教大家如何使用Git以及GitHub,使用Xcode內建功能或者是使用終端機,兩種我都會提到。
